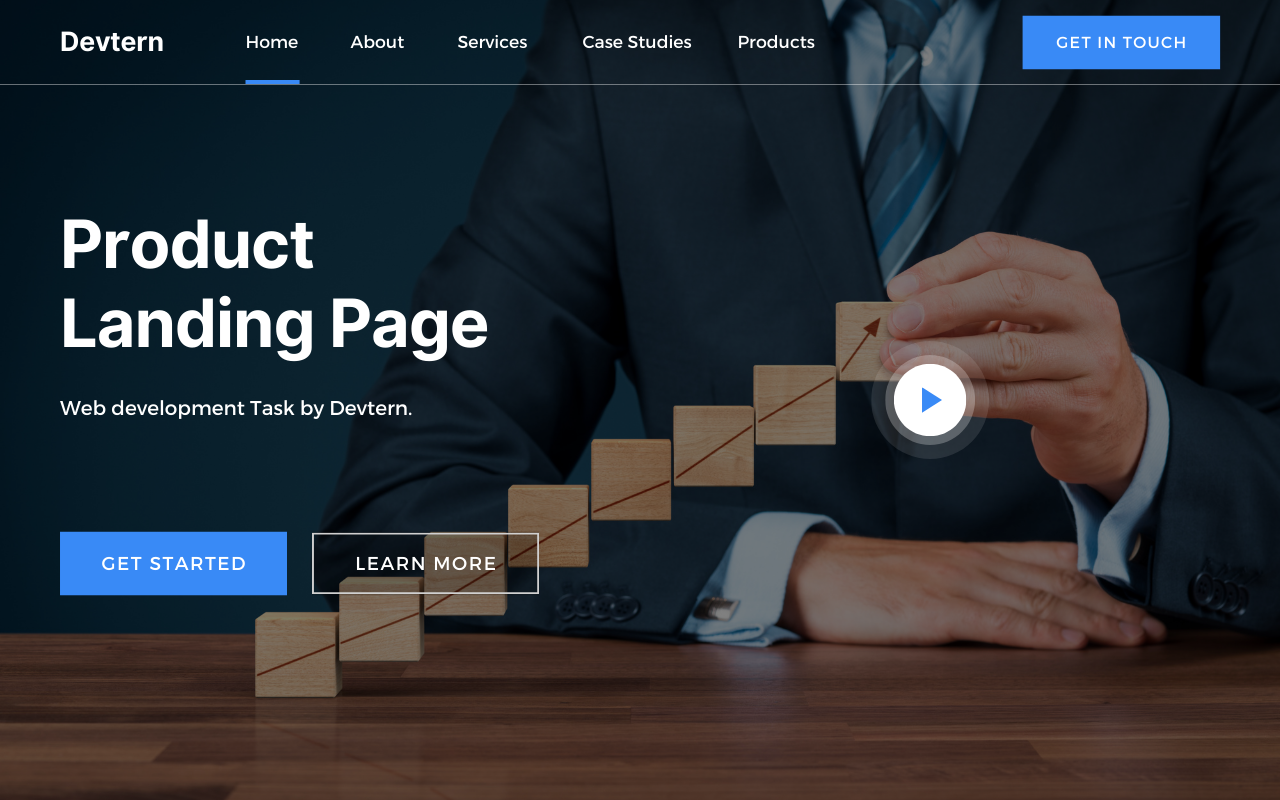
Product Landing Page Development
Create a captivating product landing page using HTML and CSS to engage potential customers and showcase the product’s features.
Task Overveiw
Objective :
Develop an enticing product landing page with HTML and CSS to attract potential customers and highlight the product’s key attributes.
Task Execution
1.Design the Landing Page Layout:
Start by meticulously organizing the landing page sections, including product introduction, features, benefits, and a compelling call-to-action. A structured layout is key to a captivating landing page.
2. Implement Responsive Columns :
Utilize HTML and CSS to create responsive columns, ensuring content is presented flawlessly and accessibly on various devices. Responsive design is pivotal for a seamless user experience.
3.Showcase Product Features:
Highlight key product features using attractive visuals and compelling descriptions. Effective presentation is crucial for engaging potential customers.
4.Edit Images:
Optimize images to guarantee optimal page performance. Fast-loading, high-quality images enhance the overall user experience.
5.Apply Design Templates:
Include a prominent call-to-action button that encourages user engagement. An effective CTA is essential for conversions.
6.Create a Call-to-Action:
Optimize the landing page for various screen sizes to guarantee that it functions seamlessly on mobile devices. Mobile responsiveness is vital for reaching a broader audience.
7.Ensure Mobile Responsiveness:
Optimize images to guarantee optimal page performance. Fast-loading, high-quality images enhance the overall user experience.
Deliverables
- Product Landing Page: The end result should be a fully functional and visually appealing product landing page, capable of engaging visitors and promoting the product effectively.
- Documentation: Provide brief documentation that elucidates the design choices made and the technologies used in creating the landing page. This documentation aids in understanding and maintaining the project.
Embark on web development, master authentication, and enhance skills. Let’s create secure, user-friendly systems and learn best practices.

Leave a Reply